Website Porfolio
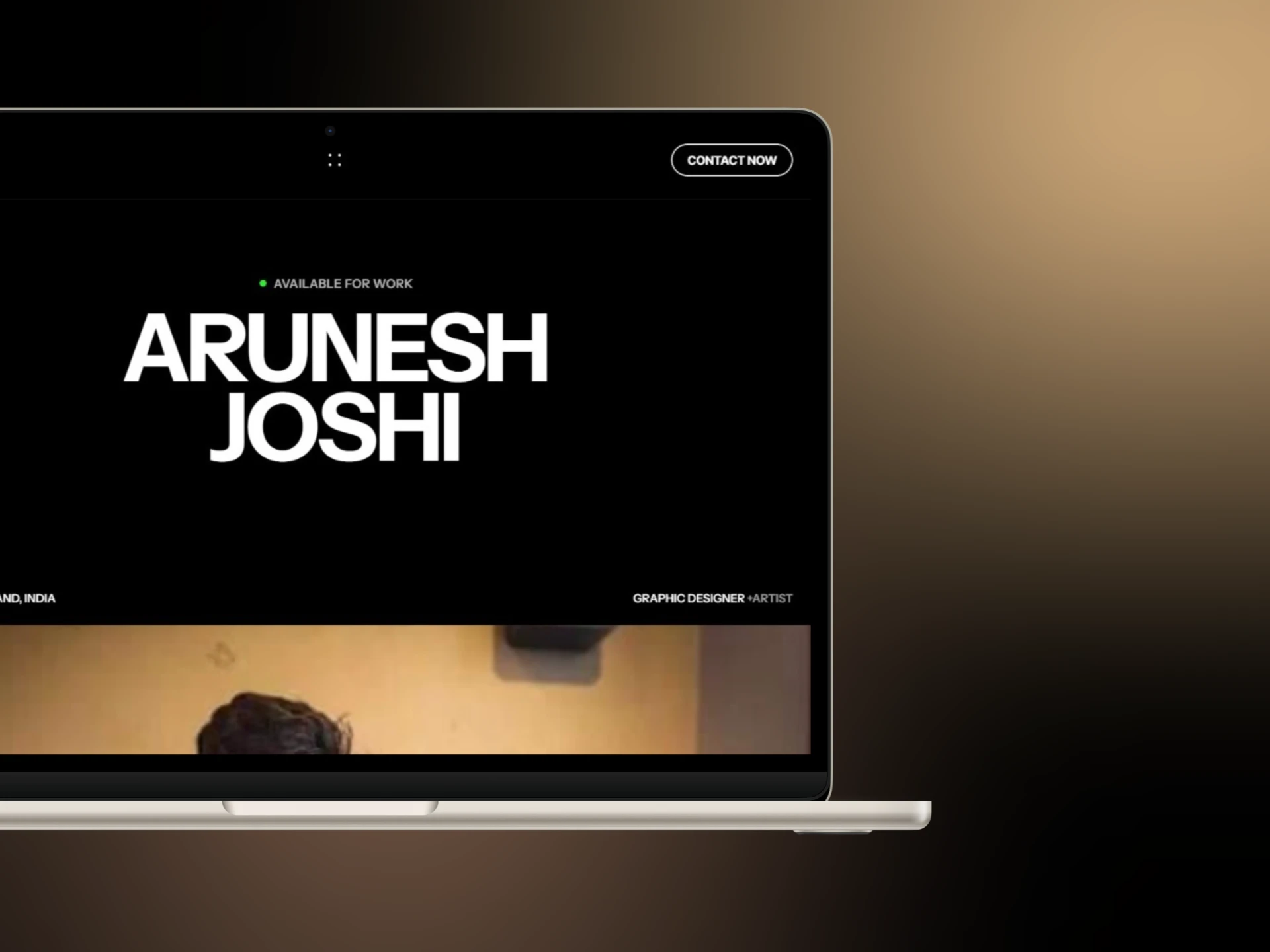
Arunesh Joshi Website Portfolio
The Potato Art website was developed for a passionate graphic designer and digital illustrator who recently graduated from college. With a strong desire to make a mark in the industry, the site serves two primary purposes: to showcase his artistic talents and to attract potential employers for job opportunities, as well as clients for freelance projects. The website features a vibrant portfolio, highlighting his unique style and creativity, while providing an engaging platform for visitors to connect with his work.
Timeline
From explorations to final designs in 3 days while balancing multiple projects:
October 22, 2024: Project initiation and brainstorming session.
October 22, 2024: Research and discovery phase.
October 23, 2024: Design process, including wireframing and mockups.
October 24, 2024: Development and implementation of the website.
October 24, 2024: Final testing and launch of the site.
Objective
To create an engaging, user-friendly website to showcase potato art.
To provide an easy platform for potential buyers to browse and purchase art pieces.
To enhance brand awareness and online presence in the niche art market.
The client, a recent graphic design graduate, wanted to create a website that effectively showcased his artwork while featuring a dark theme. He aimed to attract potential employers and freelance clients, but faced challenges in ensuring that his vibrant art pieces would stand out against the dark background.
Requirements:
Dark Theme: Aesthetic that aligns with the client’s vision.
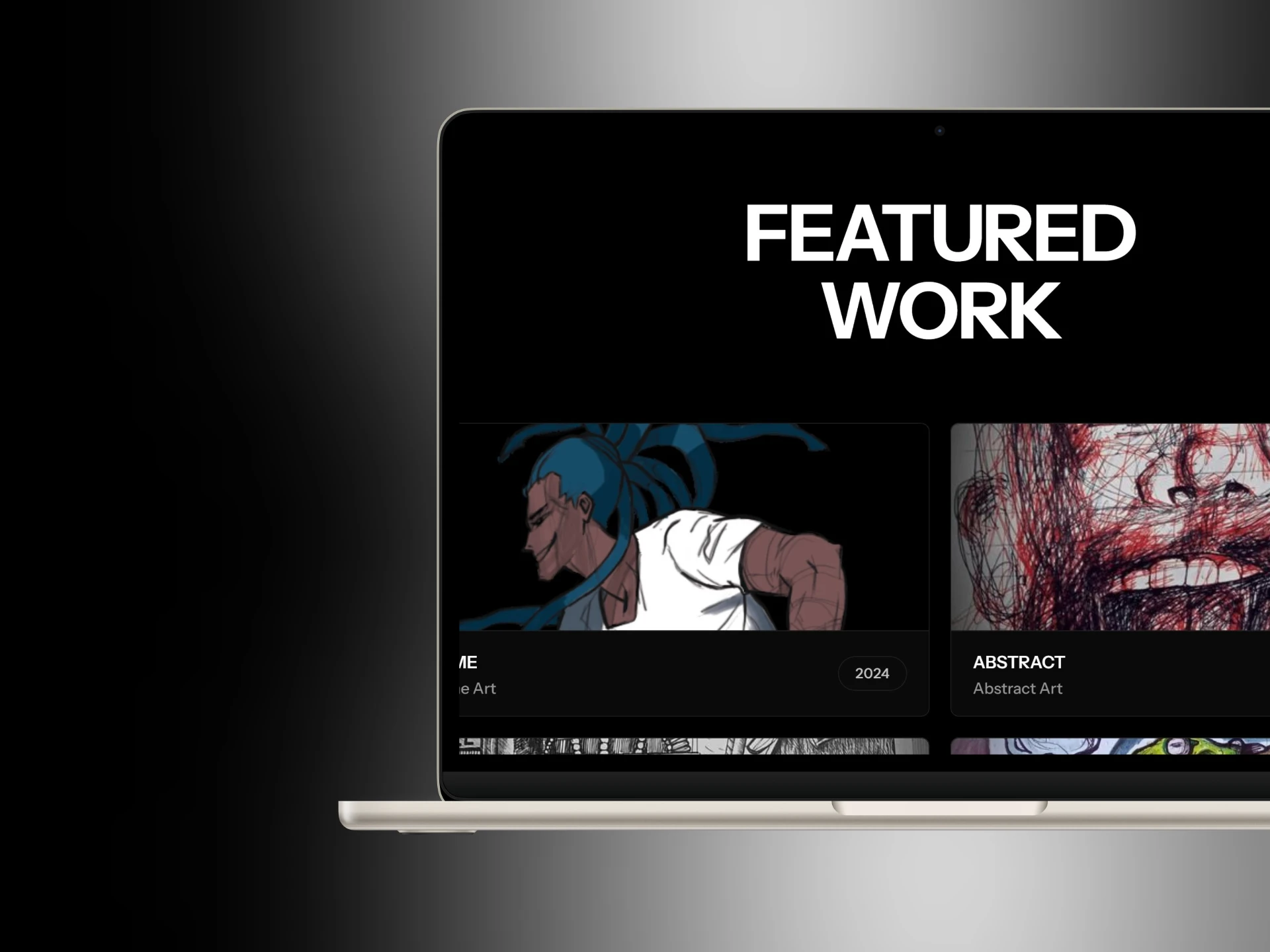
Showcase Artwork: Display a diverse portfolio highlighting various projects.
User-Friendly Navigation: Ensure easy browsing for visitors.
Visibility of Art: Use color contrasts effectively to enhance artwork visibility.
Contact Features: Include options for potential clients and employers to reach out easily.
During the research phase, I explored:
Initial Client Meetings: Conducted discussions with the client to gather insights about their vision for the Potato Art website, including desired features, target audience, and overall goals.
Competitor Analysis: Reviewed similar art-focused websites to identify effective design trends, functionalities, and user engagement strategies. This helped in understanding how to differentiate the Potato Art site from others.
User Research: Engaged with potential users to explore their preferences and pain points regarding online art browsing and purchasing. This feedback informed design decisions and ensured the site addressed user needs effectively.
This category details the step-by-step approach taken during the project:
Wireframing
I began with low-fidelity wireframes to establish the basic structure of the Potato Art website, focusing on:
Homepage layout featuring highlighted artworks and a gallery section.
Individual art piece detail pages with clear calls to action for purchasing.
An easy-to-navigate menu to ensure seamless browsing.
Prototyping
Next, I created high-fidelity prototypes using Figma. This included:
Interactive elements to demonstrate navigation and user flow.
A vibrant color palette emphasizing earthy tones and playful accents to reflect the whimsical nature of potato art.
Client Feedback and Iteration
To align with the client’s vision, we held several revision sessions. Key iterations included:
Adjusting layout based on client feedback to enhance clarity and visual appeal.
Experimenting with different color shades and typography to achieve a cohesive and engaging look.
User Testing
Conducted informal user testing with potential visitors to gather initial impressions and assess usability. Feedback indicated:
Users appreciated the playful design and intuitive navigation.
Adjustments were made to improve the user flow for easier access to art pieces.
Suggestions for clearer calls to action on art detail pages were implemented to enhance the purchasing experience.
Utilizing Framer, I developed the website with features including:
Responsive Design: Ensured the website is fully responsive across devices.
E-commerce Integration: Implemented features for product listings and a secure checkout process.
SEO Optimization: Applied best practices for on-page SEO to improve search visibility.
Successful Launch
The Potato Art website was launched on October 24, 2024, marking a significant milestone for the designer.
Positive User Feedback
Initial responses highlighted the vibrant design and intuitive navigation, with users expressing appreciation for the artist's unique style showcased on the site.
Growing User Base
The website experienced a noticeable uptick in traffic shortly after launch, leading to increased inquiries for freelance projects and job opportunities, demonstrating its effectiveness in reaching the target audience.
Challenge
Maintaining a fun, quirky aesthetic while ensuring professionalism.
Solution
Utilized a playful color palette and unique typography while keeping layout consistency.
Introduce a blog section to share stories behind the art pieces and connect with the audience
Implement a newsletter sign-up feature for updates on new artworks and promotions.
Explore collaborations with other artists to expand the website’s offerings.
The Potato Art website, potatoart.framer.website successfully brings a unique art niche to a broader audience. Through careful research, design, and implementation, the project met its objectives and established a solid online presence. Future improvements will focus on enhancing user engagement and expanding content offerings to further solidify the brand’s place in the art community.